This website uses cookies. By clicking Accept, you consent to the use of cookies. Click Here to learn more about how we use cookies.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Extreme Networks
- Community List
- Wireless
- ExtremeWireless (Identifi)
- Controller Webinterface Screen Resolution
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Controller Webinterface Screen Resolution
Controller Webinterface Screen Resolution
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
01-14-2019 08:18 AM
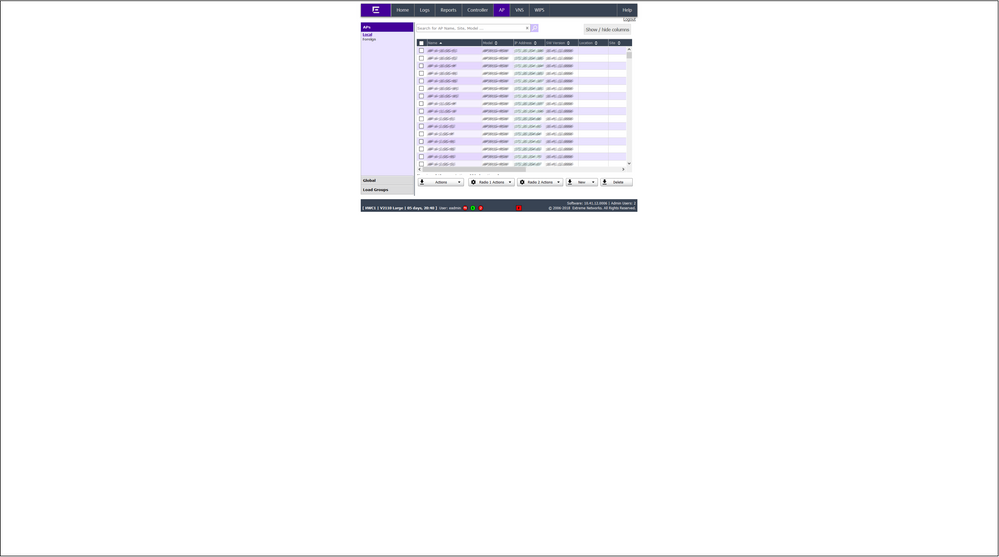
From my point of view, the extreme controller web interface should be changed/redesigned so that today’s screen resolutions can be used in a better way. I have a 4k display and the usable rectangle is very small (despite that there is a huge white space). Especially the AP list does not fit onto the screen (someone has to scroll). I found out that the width is hard coded to about 600px but today every screen has at least 1024x768 screen resolution.
A simple change width the Firefox Debugger (615px to 1015px) makes everything bigger but this is not permanent (a page reload resets everything).
The best thing would be that this web interface would dynamically resize to the screen resolution of the displaying computer (redesign of the whole web interface) but the easier way would be to change all the hard coded values from 6xx to 10xx. Could you please consider that for the next firmware version?
A simple change width the Firefox Debugger (615px to 1015px) makes everything bigger but this is not permanent (a page reload resets everything).
The best thing would be that this web interface would dynamically resize to the screen resolution of the displaying computer (redesign of the whole web interface) but the easier way would be to change all the hard coded values from 6xx to 10xx. Could you please consider that for the next firmware version?
5 REPLIES 5
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
01-15-2019 12:00 PM
The following screenshot shows how the web interface uses my screen (4k display with 125%):
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
01-15-2019 11:56 AM
Zoom does not work (is not a work around because the table gets resized as well).
The following change makes the table bigger, but this also changes the styling of when you want to change/configure one AP by clicking on one table entry (I think that is because you do not use unique CSS classes and so the defined CSS path is the same on several different locations within this website). Generally, direct hard coded styling in html code is not really good (there should be unique css classes or IDs which are defined within CSS):
Have you considered changing something within the firmware so that this website works better with today’s screen resolutions?
The following change makes the table bigger, but this also changes the styling of when you want to change/configure one AP by clicking on one table entry (I think that is because you do not use unique CSS classes and so the defined CSS path is the same on several different locations within this website). Generally, direct hard coded styling in html code is not really good (there should be unique css classes or IDs which are defined within CSS):
code:
html body table.yui-skin-sam tbody tr td.seperator div#apContainer div table tbody tr td div {
width: 1050px !important;
}
Have you considered changing something within the firmware so that this website works better with today’s screen resolutions?
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
01-14-2019 09:52 PM
Does using page zoom help with this? That's usually persistent, at least in Firefox.
Edit: nevermind- I see what you mean in the screenshots. I'll mark this as something to send over to engineering.
Edit: nevermind- I see what you mean in the screenshots. I'll mark this as something to send over to engineering.
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
01-14-2019 09:21 PM
Hi Andreas,
I like the concept, if you use Firefox a workaround would be to put this CSS override to a Stylish plugin so every time you load the page it should keep that width setting.
Hope that helps,
Tomasz
I like the concept, if you use Firefox a workaround would be to put this CSS override to a Stylish plugin so every time you load the page it should keep that width setting.
Hope that helps,
Tomasz